Dneska jsem si pročítal článek na SEJ, kde 47 expertů vybíralo trendy pro rok 2018. Je tam poměrně dost zajímavých pohledů nejen na SEO a SEM. Nepřekvapilo mě, že na první místo zvolili mobilní telefony. To je úplně jiný svět internetu, který se rychle šíří. Zaujala mě na sedmém místě rychlost. Ta se probírá stále, zvláště ve spojitosti s mobilním telefony, ale popravdě moderní internetové stránky už spíše tu rychlost jen “simulují”.
Občas používám pro internetové brouzdání Chrome jindy Operu a dokonce i IE 11. Právě na IE je znát jak náročné “optimalizované” stránky začínají být. Jistě nahrají se rychle, ale pak najednou sek, roztočí se větráček na CPU a buď to starý IE rozdýchá anebo ne. V moderních prohlížečích samozřejmě všechno šlape, ale toho JavaScriptu už tam začíná být hodně.
Jasně je to starý IE, který dnes už moc lidí nepoužívá. Podle Net MarketShare zhruba 13 % lidí. Na druhou stranu i tak je toho dost. Navíc každý prohlížeč má nějaké svoje limity, respektive váš počítač či mobil. Mobilům se tak dobře daří, protože jsou levné.
Prošel jsem navštěvované weby na českém internetu a dal je do tools.pingdom.com.
- idnes.cz – 107 requestů na JavaScript, 899 KB ve skriptech. To je více zhruba polovina včetně obrázků.
- csfd.cz – 60 requestů na JavaScript, 649 KB
- alza.cz – 23 requestů na JavaScript, 827 KB
- heureka.cz – 41 requestů na JavaScript, 379 KB
- super.cz – 21 requestů na JavaScript, 390 KB
- centrum.cz – 56 requestů na JavaScript, 734 KB
- aktualne.cz – 75 requestů na JavaScript, 805 KB – btw hlavní stránka má celkem 373 requestů (z toho 15 chyb) a velikost 13,6 MB. Tam vyčerpáte mobilní data celkem rychle :)
Jak testovat JavaScript
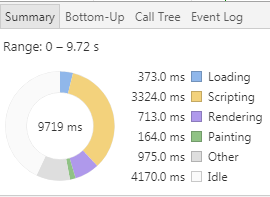
Co zkusit otestovat váš web, jak náročný je v prohlížeči? Chrome má na to takový hezký nástroj pro vývojáře. Stačí kliknout na F12, pak na performance a na stránce kterou chcete otestovat pak na tlačítko pro nahrávání, případně Ctrl + Shift + E. Stránka se znovu načte a zjistíte jak dlouho vašemu počítači trvalo stránku vám poskládat. Třeba na onom zmiňovaném idnes.cz skriptování zabralo 3,3 vteřiny (dole záložka Summary). To je doba, kterou vám tools.pingdom.com a jemu podobné programy neukážou.

3,3 vteřiny se nezdá moc, jenomže já používám stolní počítač s grafickou kartou. Jak dlouho to potrvá levnému mobilnímu telefonu?
Zajímavé je i sledovat co se stane u responzivního webu pokud měníme velikost okna, tak abychom donutili přeskupovat elementy. K tomu slouží nahrávání Ctrl + E. Z výpisu zjistíte že spotřeba paměti prohlížeče roste a některé operace trvají i přes 100ms, přitom se jich musí udělat hned několik.
Přiznám se, že v analýze těchto dat se už tak moc nevyznám. To nechám někomu znalejšímu. V každém případě jsem chtěl poukázat na fakt, že weby dnes stále bobtnají a to na JavaScriptu. Jsou pomalejší ale ne při stažení, nýbrž u uživatele.
Závěr
Když se rozhodnete pro nový design anebo si pořídíte novou šablonu, tak jí dáte třeba do tools.pingdom.com a zjistíte že se načte fakt rychle. Jenomže ona se jen stáhne ze serveru rychle. Jen málo lidí testuje, co se stane pokud začnete dělat něco, co vyžaduje právě ten JavaScript. Například infinite load (postupné nahrávání obsahu) zvládá většina prohlížečů bravurně, ale třeba u toho IE s dalším obsahem a rostoucím objemem dat se začíná sekat.
- SEO konzultant - Občas se mě klienti zeptají, co vlastně SEO konzultant dělá a jak to udělat, aby spolupráce měla co největší přínos.

Na druhou stranu jsem to vyzkoušel i u tebe a máš tam scripting 4500 ms, testováno v Chrome na průměrném notebooku :)
To byl taky jeden z důvodů proč jsem článek napsal. Částečně za to mohou moderní šablony + spousta JavaScriptu jde odjinud. Většina lidí to neřeší protože o tom neví. Občas si říkám že nejlepší by bylo přejít zpět na čistý HTML :)
My si dávame pozor pri budovaní stránok a optimalizujeme v základe všetko. Máme vygenerovaný bootstrapové css pre daný projekt, mimifikované js a css, optimalizované obrázky na doraz a aj napriek tomu sa nájde SEO špecialista, ktorý odporúča klientovi dostať stránku pod 3 sekundy. Hlavne keď úvodnú stránku tvoria značnú časť obrázky. Vraždil by som.
Je zajímavé že úplně nejbrutálněji se načítá bulvár. Tam to je malokdy pod 7-8 sekund. A přesto jsou nejčtenější, takže uživatelům to evidentně nevadí.Já produkuji či provozuji poměrně velké množství webu a tak to celkem sleduji a ladím. Ale z podstaty jak je to dnes postavené, tak se neobejdeš bez CDN, vzdáleného načítání scriptů či třeba fontů a pak není problém když něco zahrapruje se dostat z krasných 1.3 sec třeba na 3. Jinak ještě jsem zvědav co udělá se statistikama velkých hráčů, přechod na https protože ten také celkem zdržuje.
Pravdivý článok – a v podstate ale je to celá a veľká budúcnosť internetu. Myslím si že do pár rokov kľudne aj až 90% celého trafficu väčšiny webov bude z mobilých zariadení a tabletov – taký je proste trend, tomu sa vyhnuť nedá. A zároveň dúfam že mobily budú stále čoraz výkonnejšie a dostatočne výkonné aby zvládali načítať aj horšie optimalizované web stránky bez problémov.